

- #Removing a section of a vector image inkscape update
- #Removing a section of a vector image inkscape software
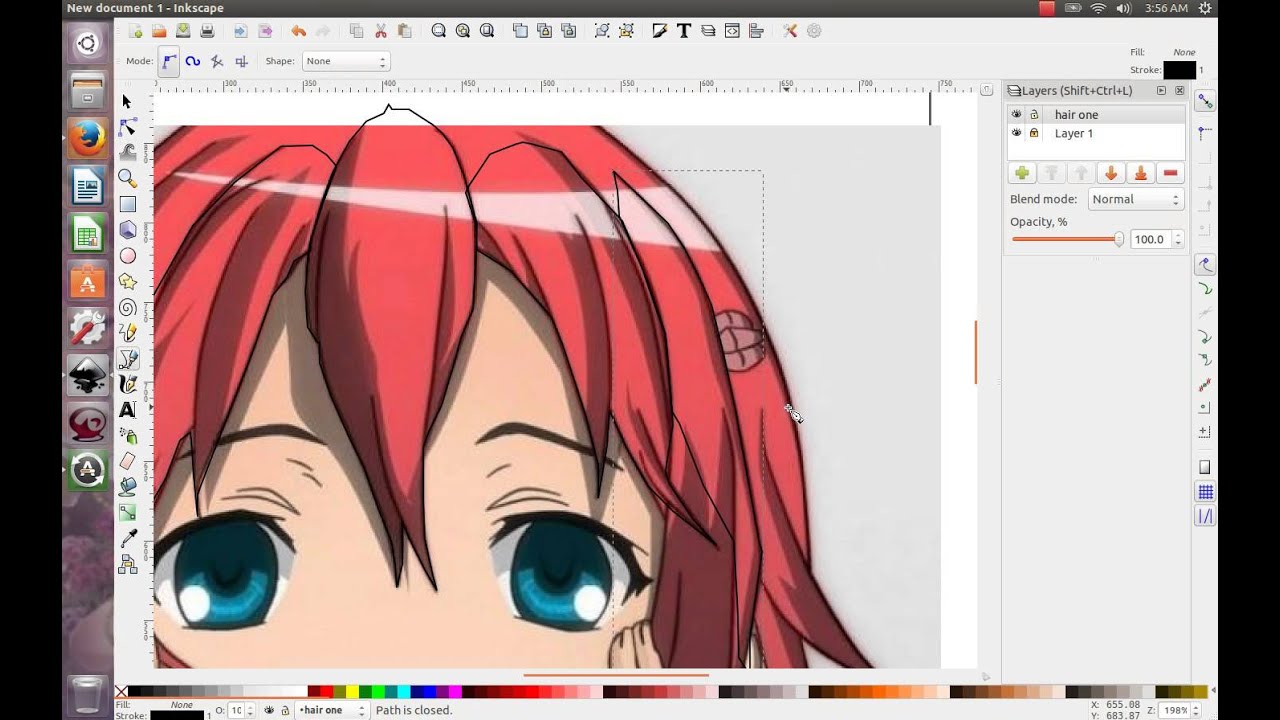
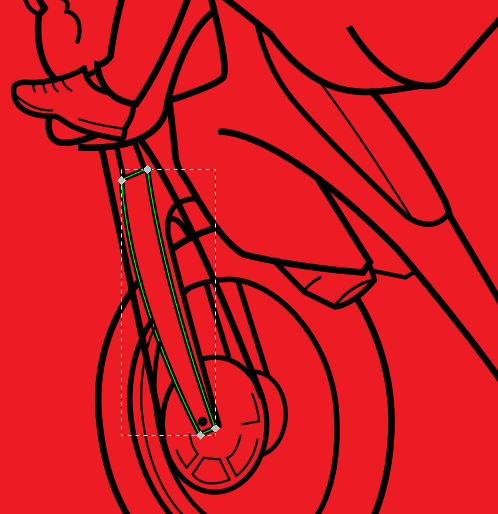
It’s like using a cookie cutter to create a cookie from dough. Once you click on this option the background image and selection of bird will clip in the selection area and the background will remove from that image like this.The clip operation in Inkscape lets you place a vector shape, object or path on top of an image in order to “clip” or cut a portion of that image according to the shape used. Here in the drop-down list of this menu, you will find the Clip option so go to it and click on the Set option. Now select this bird selection path with this tool and then hold the shift button of the keyboard then select background image too that means you have to select both selected object of your image and image itself.Īnd go to the Object menu of the menu bar then click on it. Now take Select tool from the tool panel or you can press S as the shortcut key of it. If the selection is not perfect you can do it now and for that take the Edit path nodes tool from the tool panel.Īnd you can adjust the path by adjusting anchor points as well as anchor handle with Edit node tool like this. I have been made a rough selection just for explaining this method. Don’t worry if there is no perfect selection around your object because we can fix this later too.Īnd I will join the last point of this path with the starting point of the same path.Īnd it will become a good selection path around this bird. So take this tool from the tool panel.Īnd start making a selection like this. Here in this image, I will make a path around this bird by using the Bezier tool. In this method, we first trace the object with the Bezier tool which we want to remain in our image. Now let us go through another way, through which we can remove background. So it is difficult to remove the background of this type of image by trace image method.

You can see the background is not so clear.
#Removing a section of a vector image inkscape update
Now click on the Single scan button and you can see it will trace this image in black and white color scale.Īnd then click on the down arrow button of the Brightness steps option and choose the Colors option from the list to a scan this image with colors.Īnd click on the Update button again and it will give you a result like this. For this purpose, I will take this bird image in the same way as we have been imported the logo images in previous steps.

Now let us do this with a color image and see what will happen. So with this method, you can trace black and white images very easily. Now if I move traced image you can see there is now white background behind it. So I will click on it.Īnd enable the Smooth option by click on its check box.Įnable Remove background option also for removing background by clicking on the check box of it and click on Apply button of this trace bitmap dialog box. Now you can also choose the multiple scans option in place of a single scan for better tracing results.

Once you click on the Update button you can see the preview of traced image. You will find this button at the right corner of this Trace Bitmap dialog box. Here click on the Single scan button of this dialog box for tracing this image.Īnd click on the Update button of the preview area. Once you click on this menu a drop-down list will be open so choose the Trace Bitmap option from the list or you can simply press the Shift + Alt + B button on the keyboard.Īnd at the right side of the working window, a Trace Bitmap dialog box will be open.
#Removing a section of a vector image inkscape software
Now select the image and go to the Menu bar which is at the top of the user screen of this software and click on the Path menu.


 0 kommentar(er)
0 kommentar(er)
